Navigator Plugin
This plugin allow a new kind of user interaction, from now users do not need to be searching for hotpsots, which at the same time mess your panoramas, but rather just clicking around to any point in the panorama and go forward in case we can offer scenes in that direction, otherwise performing a specific action in order to make user know there's no way in that direction.

As all the plugin information is generated by everpano 3D software, the plugin can not be used without the software.
There's a free version included, which allows a basic functionality, you can click around and jump to other panoramas.
But you do not have the ability to set up any of the additional features, for that you will need a Navigator Plugin License
Free version
The free version is included in the software and all the projects created will include it.
You just need to declare it as a plugin an no additional attributes are allowed.
xml usage
<plugin name="navigator" keep="true" devices="html5" url="%VIEWER%/plugins/navigator.js" />
fixed attributes values for the free version
leftkey = "65"
rightkey = "68"
forwardkey = "87"
backwardkey = "83"
angletolerance = "60"
hotspotvisibility = "model"
notfoundmove = "10"
notfoundtime = "0.3"
navigationmode = "jumping"
navigationclick = "true"
navigationspeed = "100"
loadsceneflags = "MERGE|KEEPVIEW|KEEPMOVING"
loadsceneblend = "BLEND"
loadsceneblendtime = "0.2"
Note:
0.- you need a everpano 3D License to make usage of the navigator plugin
1.- with the free version is not possible to set specific values, and the default ones will always be used
2.- you need a Navigator Plugin License to edit the attributes
Pro version
With the pro version of the Navigator Plugin License you can edit and have access to a bunch of attributes that will allow you to set up the plugin according to your own project and needs.
xml default usage
<plugin name="navigator" keep="true" devices="html5"
url="%SWFPATH%/plugins/navigator.js"
leftKey = "65"
rightKey = "68"
forwardKey = "87"
backwardKey = "83"
upKey = "81"
downKey = "69"
angleTolerance = "60"
hotspotVisibility = "scene"
notFoundMove = "10"
notFoundTime = "0.3"
navigationMode = "jumping"
navigationClick = "true"
navigationSpeed = "80"
walkingSpeed = "0.1"
walkingFriction = "0.9"
walkRatioChange = "0.8"
loadsceneblendtime = "0.2"
editMode = "true"
/>
Navigation modes
You will find to navigation modes, jumping which will mostly be used, and allow to use the keyboard keys to move in any of the 4 main directions; walking will allow you to move inside a panorama until another one is closer to your current location.
navigationMode = "walking | jumping"
Angle of tolerance
Setting the angle of tolerance will allow you to define the area where the plugin will be looking for new panoramas to load.
angleTolerance = "0 - 180"
Mode return
By default the plugin performs predefined actions once a new panorama has been located, or once no panorama is found. But you can also create your very own action in order to perform exactly what you would like to do. For doing that you will need to activate modeReturn
modeReturn = "true"
SCENE FOUND
When a scene is found in the specific direction, then the specific action defined in the returnAction attribute will be called.
returnAction = "sceneFound"
Scene found xml call back action
<action name="sceneFound" >
debug('we have found %1 at a distance of %2');
loadscene(%1, null, MERGE|KEEPVIEW|KEEPMOVING, BLEND(0.5));
set(events.onviewloaded, null);
set(events.onkeydown, stoptween(view.tx|view.ty|view.tz);set(events.onkeydown,null); );
tween(view.tx|view.ty|view.tz, calc('' + image.ox + '|' + image.oy + '|' + image.oz), 2, default, set(events.onkeydown,null);
</action>
Note: distance can be used to calculate the time dynamically based on speed constant, so then the movements would be performed at same speed always
<action name="sceneFound" >
debug('we have found %1 at a distance of %2'); set(distance,%2); set(speed,10);
calc(transitionTime,distance / speed);
loadscene(%1, null, MERGE|KEEPVIEW|KEEPMOVING, BLEND(0.5));
set(events.onviewloaded, null);
set(events.onkeydown, stoptween(view.tx|view.ty|view.tz);set(events.onkeydown,null); );
tween(view.tx|view.ty|view.tz, calc('' + image.ox + '|' + image.oy + '|' + image.oz), get(transitionTime), default, set(events.onkeydown,null);
</action>
SCENE NOT FOUND
You should also specify the action to perform when no scene was found
returnNotFoundAction = "sceneNotFound"
Scene not found xml call back action
<action name="sceneNotFound" >
txtsplit(%1,'|',p0x,p0z,p1x,p1z);
debug('no scene was found, current location is x:', p0x,' z:',p0z,' and click point is x:',p1x,' z:', p1z);
tween(view.tx|view.tz, calc(p1x + '|' + p1z) ,0.3, default,tween(view.tx|view.tz, calc( p0x + '|' + p0z) ,0.3, default));
</action>
VR MODE
Finally we can define those 2 actions the found & not found but for the VR mode, so we can handle specific behaviour for that mode returnVRaction = "sceneVRFound" & returnNotFoundVRaction = "sceneVRNotFound". The values that we get in the arguments are the same as the ones described above.Edit Mode
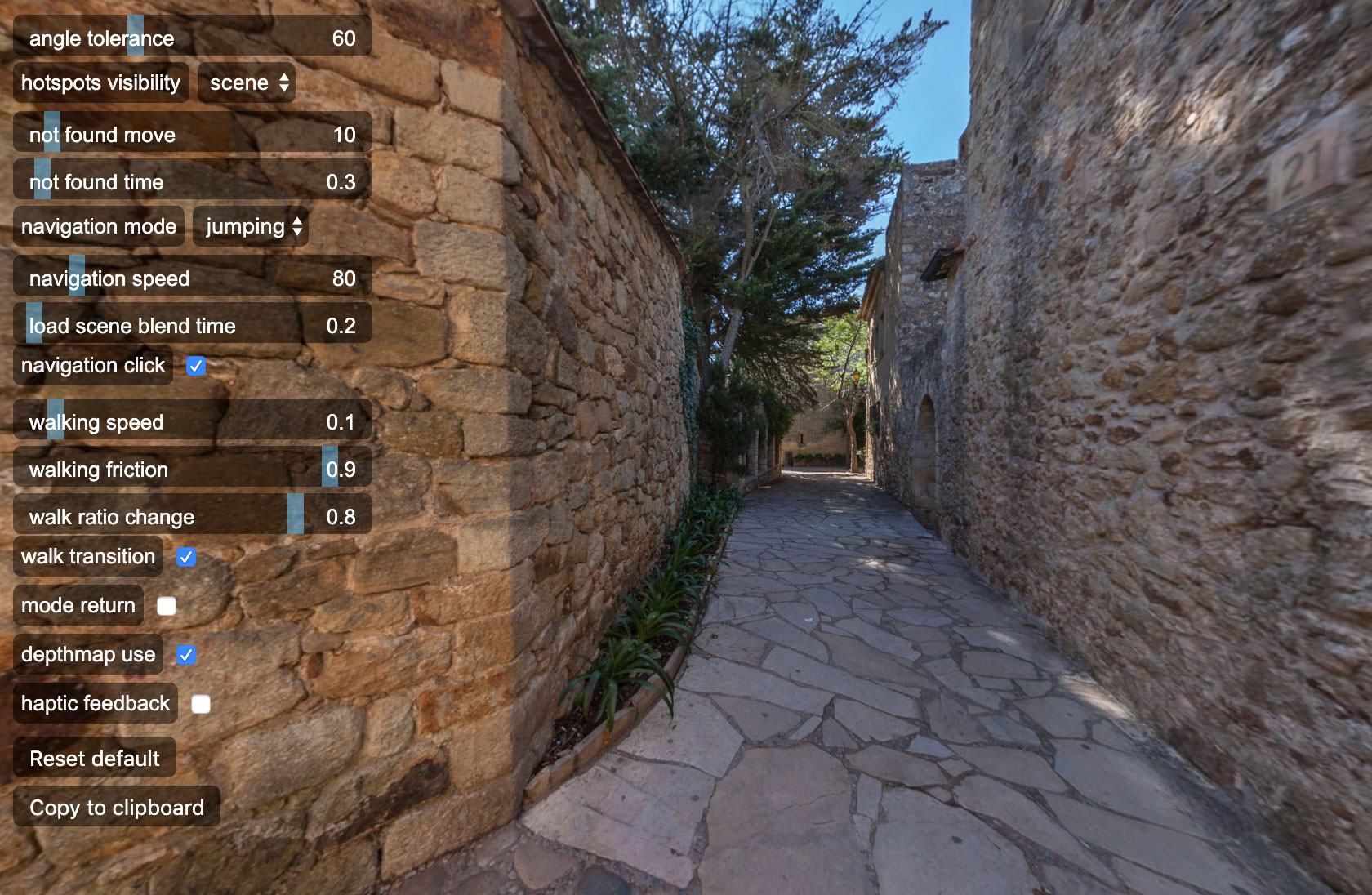
There's an edit mode set to true by default that will allow us to dinamically test the main attributes
editMode = "true | false"

Note: After setting all the attributes, the values can be just copied using the copy to clipboard button
walking effect API
To control the plugin walking effect from outside the plugin.
That would allow to create your own buttons in krpano project to control the walking effect inside the navigator plugin from any where, buttons|keys|...
here a snippet code for that feature
<layer name="walkinfo_touch" keep="true" type="text" align="bottom" y="85"
html="drag around[br]for walking" bgalpha="0.3" devices="handheld"
css="color:#FFFFFF;text-align:center;" txtshadow="0 1 4 0x000000 1.0"
vcenter="true"
width="140" height="140" bgroundedge="180"
ondown="dragcontrol();"
/>
<action name="dragcontrol" scope="local">
copy(mx,mouse.x);
copy(my,mouse.y);
tween(caller.alpha,0);
asyncloop(caller.pressed,
calc(walkaround.forward, (mouse.y - my) * -0.25);
calc(walkaround.left, (mouse.x - mx) * -0.25);
copy(mx, mouse.x);
copy(my, mouse.y);
,
set(walkaround.left, 0);
set(walkaround.forward, 0);
tween(caller.alpha,1);
);
</action>
Floor Hotspots
If you want to make quick and still nice projects, you can build tours only using references, no need to model any geometry.
When you render that type of project, everpano 3D will ask if you want to give some additional usage for that tour, we have 2 options here :
- navigator hotspots
- external depthmap
If we choose the first one, the navigator plugin will get configured so it can print the hotspots correctly.
The next attributes allow to customize the aspect of the floor hotspots :
floorspots = "true"
floorstylesize = "20"
floorstyleborder = "3"
floorstylealpha = "0.6"
floorstylebordercolor = "0x000000"
floorstylecirclecolor ="0xfafafa"
* additionally tooltips for the hotspots can be activated
floortooltip = "true"
Navigator Plugin Attributes
-
leftkey
-
A this is the key code that triggers the action
default value is 65
-
A this is the key code that triggers the action
-
rightkey
-
D this is the key code that triggers the action
default value is 68
-
D this is the key code that triggers the action
-
forwardkey
-
W this is the key code that triggers the action
default value is 87
-
W this is the key code that triggers the action
-
backwardkey
-
S this is the key code that triggers the action
default value is 83
-
S this is the key code that triggers the action
-
upkey
-
Q this is the key code that triggers the action
default value is 81
-
Q this is the key code that triggers the action
-
downkey
-
E this is the key code that triggers the action
default value is 69
-
E this is the key code that triggers the action
-
angletolerance
-
this is the angle used to project the cone that checks which scenes are on the sight of the user
default value is 60
-
this is the angle used to project the cone that checks which scenes are on the sight of the user
-
hotspotvisibility
-
model | scene that attribute indicates whether the plugin check against all hotspots in the model or just those visible from the pano
default value is scene
-
model | scene that attribute indicates whether the plugin check against all hotspots in the model or just those visible from the pano
-
notfoundmove
-
the amount of move that it will perform when no image is found in specific direction
default value is 10
-
the amount of move that it will perform when no image is found in specific direction
-
notfoundtime
-
the amount of time that it will be used to perform the move when no image is found
default value is 0.3
-
the amount of time that it will be used to perform the move when no image is found
-
navigationmode
-
walking | jumping we can have those 2 types of navigation mode
default value is jumping
-
walking | jumping we can have those 2 types of navigation mode
-
navigationclick
-
allow to make click on the screen to navigate
default value is true
-
allow to make click on the screen to navigate
-
navigationspeed
-
this is the speed that user will be moving around when navigation method is used
default value is 100
-
this is the speed that user will be moving around when navigation method is used
-
walkingspeed
-
this is the speed that user will be moving around when walking
default value is 0.1
-
this is the speed that user will be moving around when walking
-
walkingfriction
-
this is the friction applied while user will be moving around when walking
default value is 0.9
-
this is the friction applied while user will be moving around when walking
-
walkratiochange
-
define in which point of the distance the transition to next pano is performed, values range from 0-1, 0.8 means we should be 80% more far from the current pano to the shortest to change
default value is 0.8
-
define in which point of the distance the transition to next pano is performed, values range from 0-1, 0.8 means we should be 80% more far from the current pano to the shortest to change
-
walktransition
-
this attribute, defines whether when walking (only in walk mode), the plugin need to perform a view transition to the position of the new found scene, or just keep the current position.
default value is true
-
this attribute, defines whether when walking (only in walk mode), the plugin need to perform a view transition to the position of the new found scene, or just keep the current position.
-
loadsceneflags
-
the flags used to perform loadscene
default value is MERGE|KEEPVIEW|KEEPMOVING
-
the flags used to perform loadscene
-
loadscenevars
-
the vars used to perform loadscene
default value is null
-
the vars used to perform loadscene
-
loadsceneblend
-
the blend used to perform loadscene
default value is BLEND
-
the blend used to perform loadscene
-
loadsceneblendtime
-
the blend time used to perform loadscene
default value is null
-
the blend time used to perform loadscene
-
modeReturn
-
By using this mode the plugin will not perform any loadscene, just return to specific var the name of the scene
default value is false
-
By using this mode the plugin will not perform any loadscene, just return to specific var the name of the scene
-
returnAction
- the krpano action that will be called passing scene name and distance as arguments
-
returnVRaction
- the krpano action that will be called passing scene name and distance as arguments when user is in VR mode
-
returnNotFoundAction
- the krpano action that will be called when non scene is found while jumping
-
returnNotFoundVRaction
- the krpano action that will be called when non scene is found while jumping in VR mode
-
depthmapUse
-
this attribute is for telling the plugin to perform a transition from scene 2 scene or just make a simple loadscene with zoom, so when we do not have depthmap is going to make nice transitions
default value is true
-
this attribute is for telling the plugin to perform a transition from scene 2 scene or just make a simple loadscene with zoom, so when we do not have depthmap is going to make nice transitions
-
hapticfeedback
-
this attribute let us use the haptic feedback on the controllers to inform the user about if the plugin found or not a new scene after clicking on screen, not used in returnMode
default value is true
-
this attribute let us use the haptic feedback on the controllers to inform the user about if the plugin found or not a new scene after clicking on screen, not used in returnMode
-
editmode
-
this attribute let us enable a bunch of sliders in order to adjust the specific behaviour we want.
default value is true
-
this attribute let us enable a bunch of sliders in order to adjust the specific behaviour we want.
-
floorspots
-
show hotspots on the ground, used when no geometry is drawn in the model
default value is false
-
show hotspots on the ground, used when no geometry is drawn in the model
-
floortooltip
-
show tooltips when over floor hotspots
default value is false
-
show tooltips when over floor hotspots
-
floorStyleSize
-
defines the size of the hotspot
default value is 20
-
defines the size of the hotspot
-
floorStyleBorder
-
defines the thickness of the border
default value is 3
-
defines the thickness of the border
-
floorStyleAlpha
-
defines the global alpha of the hotspot
default value is 0.6
-
defines the global alpha of the hotspot
-
floorStyleBordercolor
-
color of the border
default value is 0x000000
-
color of the border
-
floorStyleCirclecolor
-
color of the inner circle
default value is 0xfafafa
-
color of the inner circle